
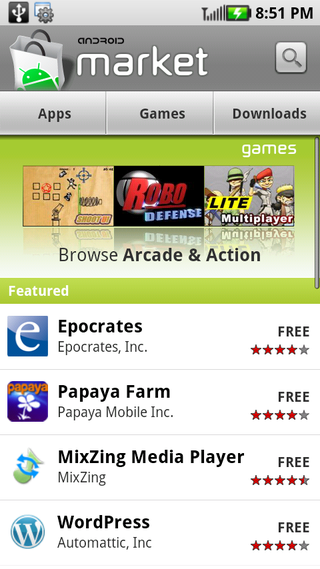
오른쪽과 같이 이미지와 listview 을 한개의 scroll 을 유지하려먼 addHeaderView 에 대해 알아야 한다.
addHeaderView 에 관해 구글서치 중에 좋은 블로그가 있어 담아두고 싶다. 여러군대 찾아 봣지만, 다들 어렵고 쉽게 소스 위주로 되어 있어 쉽게 이해할수 있을것이다. :)
링크 : http://www.samcoles.co.uk/mobile/android-listactivity-with-a-header-or-footer/Android ListActivity with a header or footer
This post will show you how to go about implementing a ListActivity with a header or footer that does not follow the same layout as the list rows. A well known and obvious example of this is the main screen on the Android Market.
First, create a class that extends ListActivity:
ListWithHeader.java
1
2
3
4
5
6
7
8
9
10
11
12
13
|
package samcoles.listwithheader;import android.app.ListActivity;import android.os.Bundle;public class ListWithHeader extends ListActivity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.list_main); }} |
Remember to ensure you have added this activity to your AndroidManifest.xml.
Next up you’ll need to create the list_main layout that’s set in the above ListActivity within /res/layout. Remember the <ListView> must have id=”@+id/android:list” and you should also have a view with id=”@+id/android:empty” to display when there’s no items in the list. Your ListActivity will go looking for these and your app will crash when loading this activity if you don’t have them. If you’re not aware of this then the debugger can be a bit unhelpful. The TextView uses a string resource, empty_list that you’ll need to remember to add too if you’re using this.
here’s the list_main layout:
list_main.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <ListView android:id="@+id/android:list" android:layout_width="fill_parent" android:layout_height="wrap_content" android:scrollbars="none"/> <TextView android:id="@+id/android:empty" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/empty_list" /></LinearLayout> |
You’ll also need a layout for the header, note that this below references a couple of string resources and an image resource:
list_header.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/header_layout_root" android:background="#ffffff" android:orientation="vertical"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/app_name" android:background="#000000" android:textColor="#ffffff" android:textSize="28dp" android:gravity="center_horizontal" android:paddingTop="10dp" android:paddingBottom="10dp"> </TextView> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content"> <ImageView android:id="@+id/sample_image" android:layout_width="fill_parent" android:layout_height="wrap_content" android:adjustViewBounds="true" android:src="@drawable/sample_image" android:scaleType="fitXY"> </ImageView> <TextView android:id="@+id/sample_title" android:text="@string/sample_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ffffffff" android:textSize="12dp" android:background="#AA000000" android:padding="5dp" android:layout_alignParentLeft="true" android:layout_alignBottom="@id/sample_image"> </TextView> </RelativeLayout></LinearLayout> |
Next go back to your ListActivity class and it’s time to put in the code to add the header to your list, place this just below the call to setContentView():
1
2
3
4
|
ListView lv = getListView();LayoutInflater inflater = getLayoutInflater();View header = inflater.inflate(R.layout.list_header, (ViewGroup) findViewById(R.id.header_layout_root));lv.addHeaderView(header, null, false); |
To explain the above, first we call getListView() to get the activity’s ListView and assign this to an object. We then call getLayoutInflater() and do the same – this gets the LayoutInflater that’s attached to the current application context. The LayoutInflater is then used to instantiate the layout xml file so that we have a View object that, in line 4, we can attach to the ListView! There is also a method ListView.addFooterView() – you use this in exactly the same way as ListView.addHeaderView().
The full ListActivity class is shown below, it also puts some items in the list.
ListWithHeader.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
package samcoles.listwithheader;import android.app.ListActivity;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.ArrayAdapter;import android.widget.ListView;public class ListWithHeader extends ListActivity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.list_main); //add header to list ListView lv = getListView(); LayoutInflater inflater = getLayoutInflater(); View header = inflater.inflate(R.layout.list_header, (ViewGroup) findViewById(R.id.header_layout_root)); lv.addHeaderView(header, null, false); //add some list items String listItems[] = {"List Item One", "List Item Two", "List Item Three", "List Item Four", "List Item Five"}; lv.setAdapter(new ArrayAdapter(this, android.R.layout.simple_list_item_1, listItems)); }} |
And here’s a look at that in the emulator:
'개발도구 > aOS - 안드로이드 개발' 카테고리의 다른 글
| [안드로이드] 인트로 intro 구성하기 (0) | 2011.05.23 |
|---|---|
| [안드로이드] ListView에 header 을 달자! - addHeaderView (0) | 2011.05.23 |
| [안드로이드] Gallery View (0) | 2011.05.19 |
| [안드로이드] ListActivity 와 Adapter [펌] (0) | 2011.05.19 |
| intent.setFlags (0) | 2011.05.19 |
