IOS 화면세 시작화면을 추가하는 방법입니다.
영어로는 구글에서는 iphone Splash Screen example 또는 loading 으로 검색하면 찾을수 있습니다.
(* 참고로 default image sample로는 검색이 안되더군요ㅋ)
아래 관련한 자료는 appcode의 자료이며, 구글번역으로 번역한 자료임을 알려 드립니다.
-----------------------------------------
스토리 보드에 대한 다른 상세한 튜토리얼로 이동하기 전에, 내가 먼저 댓글에 또는 포럼에두고 몇 가지 질문을 답하고 싶습니다. 한 질문은 다음과 같습니다 :
내 앱에 스플래시 화면을 추가 할 수 있습니까? 그게 어려운 일해야 할 수 있습니까?
당신이 스플래시 화면에 대한 코드를 작성할 필요가 있다고 생각 할 수 있지만, 애플은 매우 쉽게는 엑스 코드에서 수행 할 만들었습니다. 코딩이 필요하지 않습니다. 당신이 단지 할 필요는 엑스 코드에서 구성의 몇 만드는 것입니다.
시작 화면은 무엇입니까?
프로그래밍에 새로 있으며 용어 "시작 화면"에 대해 들어하지 않은 사람들을 위해, 내가 먼저에 대한 간단한 설명 줘. 시작 화면은 일반적으로뿐만 아니라, 다른 데스크톱 응용 프로그램, iOS를 응용 프로그램에서 찾을 수있다. 이 응용 프로그램을 실행 할 때 나타나는 첫 번째 화면입니다. 보통, 스플래시 화면이 전체 화면을 다루는 이미지와 메인 화면이로드 된 후 사라집니다. 그림 아래 당신에게 스플래시 화면의 몇 가지 샘플을 보여줍니다
샘플 스플래쉬 화면 / 시작 이미지
시작 화면의 주된 목적은 사용자가 응용 프로그램이로드 알고 사용자에게 브랜드를 보여주는 소개 화면을 제공하게하는 것입니다. 시작 화면이 실행 오래 걸릴 앱 특히 중요합니다. Perceptually, 그것은 더 나은 사용자 경험을 제공합니다.
앱에 스플래시 화면을 추가
앞서 언급 한 바와 같이,이 스플래시 화면을 표시 할 코드를 작성하는 데 필요한 없어. iOS를 이미지를 실행라는 내장 기능을 제공합니다. 이 이미지는 자동으로 사용자가 응용 프로그램을 열 때 표시되고 응용 프로그램이 사용하는 완전히 준비가 될 때까지 사라됩니다. 당신은 단순히 엑스의 시작 이미지로 시작 화면을 지정할 수 있으며 당신에게 나머지를 처리합니다.
귀하의 스플래시 화면을 준비
알다시피, 아이폰 4/4S는 높은 화면 해상도 (무슨 일이 있으므로 망막 디스플레이라고)를 지원합니다. 이전 아이폰 모델과 최신 모델 모두 화면 해상도를 지원하기 위해, 당신은이 크기의 스플래시 화면 이미지 두 가지 버전을 준비해야합니다 :
- 320 X 480 (아이폰 2G / 3G / 3GS 용)
- 640 X 960 (아이폰 4 / 4S 용)
시작 화면 이미지는 PNG 형식이어야합니다. 기본적으로 "Default.png"로 낮은 화면 해상도의 이미지 파일 이름을해야합니다. "로 망막 디스플레이 (예 : 640 X 960 화면 해상도)를위한 이미지를 들어, 파일 이름을Default@2x.png ". "@ 2X"는 iOS를 사용하는 표준 규모의 수정입니다. 망막 디스플레이에 표시에 지정된 모든 이미지 파일은 선택 사항 문자열 "@ 2X"로 이름을해야합니다.

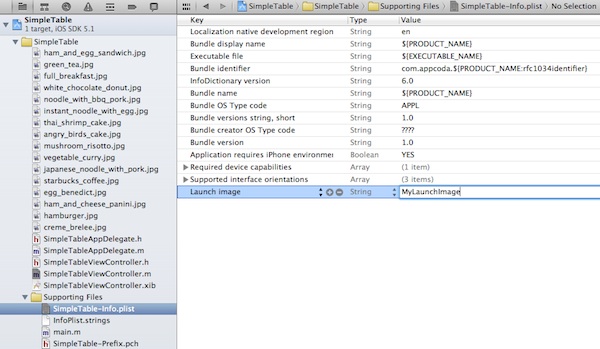
변경 사항은 "MyLaunchImage.png"와 "수령 iOS를 지시 [이메일 보호]를 "시작 이미지로.
당신은 당신 자신의 스플래시 화면을 디자인 할 수 있습니다. 목적을 테스트하기 위해, 당신은 할 수 있습니다
엑스 코드에서 귀하의 시작 이미지 추가
시작 이미지를 준비 후, 엑스 코드로 돌아가서 엑스 코드 프로젝트를 엽니 다. 여기 계속 사용할 것 우리의 간단한 테이블 프로젝트를 . 오른쪽의 "SimpleTable"프로젝트를 클릭하고 "SimpleTable에 파일 추가"를 선택합니다. 모두 "Default.png"와 "추가 [이메일 보호]를 "프로젝트에.
엑스코드
당신이 모든 걸 제대로 완료 한 경우, 당신은 프로젝트에서 두 파일을 볼 수 있으며 엑스가 자동으로 실행 이미지로 파일을 인식합니다.
시작 이미지 추가
그것을 테스트!
간단히 다시 응용 프로그램을 실행합니다. 이번에는 당신이 실행하는 즉시 나타나지 스플래시 화면을 볼 수 있습니다. 지금, 응용 프로그램 시작 중에로드 할 많은 일이 없다. (참고 :. 스플래시 화면은 두 번째에 표시하고 사라집니다)
자세한 정보
이 정말 짧은 튜토리얼에서, 우리는 아이폰 앱에서 간단한 스플래시 화면을 (일명 출시 이미지)를 추가하는 방법을 보여줍니다. 우리가 사용하는 시작 이미지는 세로 방향에 있습니다. 당신이 경우 가로 방향으로 응용 프로그램을 어떻게 설계? 어떻게 실행 이미지 이름을 지정하려면 어떻게해야합니까? 나는 높은 당신이 체크 아웃하는 것이 좋습니다 응용 프로그램 실행 이미지에 대한 애플의 프로그래밍 지침을 자세한 내용은. iOS를 서로 다른 명명 규칙을 실행 이미지의 다양한 버전을 지원합니다. 그럼 그렇게 확인하고에 대해 자세히 알아 보시기 바랍니다.
언제나, 나를 튜토리얼에 대해 생각을 공유 할 의견을 둡니다.
위의내용을 토대로 실제 적용한 것은 쉽다.
이미지를 먼저 레퍼런스 해놓고 드레그해서 갖다 놓으면 끝!!
원문제공 : http://www.appcoda.com/how-to-add-splash-screen-in-your-ios-app/
'개발도구 > iOS - 아이폰 개발' 카테고리의 다른 글
| [Ios] AddressBook -주소록 테이블뷰 만들기 (0) | 2012.10.31 |
|---|---|
| [ios] _OBJC_CLASS_$_GANTracker - 구글분석기 에러 (0) | 2012.10.26 |
| [ios] auto layout - 'NSInvalidUnarchiveOperationException' (0) | 2012.10.26 |
| [아이폰] tableview cell 맨 앞 과 뒤에 추가 (0) | 2012.10.11 |
| [아이폰] multi view sliding and swiping Framework (0) | 2012.10.04 |






